
br要素を使えば、文を改行できます。
br要素の使い方
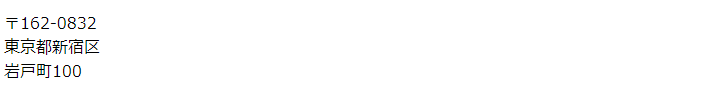
次のプログラムとブラウザの表示結果を見てください。
<body>
<p>
〒162-0832<br>
東京都新宿区<br>
岩戸町100
</p>
</body>
body要素の中に、「文のかたまり(段落)」を示すp要素があります。
p要素の中には、「〒162-0832」、「東京都新宿区」、「岩戸町100」の3つのフレーズがあります。
そして、「〒162-0832」と「東京都新宿区」の各フレーズの末尾には、br要素が記述されています。
このため、ブラウザの表示結果の通り、「〒162-0832」の末尾、「東京都新宿区」の末尾で、改行が行われて表示されています。
このように、文の中で改行したい位置にbr要素を挿入することで、その挿入した位置で改行されて表示されるようになります。
br要素を使わないとどうなる?
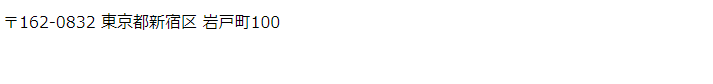
では、同様のプログラムで、br要素を使わない場合について見てみましょう。
<body>
<p>
〒162-0832
東京都新宿区
岩戸町100
</p>
</body>
プログラムに示す通り、先ほど使用していたbr要素を削除しました。
そうすると、ブラウザの表示結果は、「〒162-0832」、「東京都新宿区」、「岩戸町100」の3つのフレーズが改行されることなく、横一列に並んで表示されました。
【カテゴリー】フレージングコンテンツ、フローコンテンツ
br要素のカテゴリーは、フローコンテンツ、フレージングコンテンツになります。
フローコンテンツは、body要素の中に記述される要素を意味するカテゴリーです。また、フレージングコンテンツは、テキストをマークアップするための要素を意味するカテゴリーです。
つまり、br要素は、以下のプログラムに示す通り、body要素の中であって、テキストをマークアップするために記述することが求められます。
<body>
<p>
吾輩は猫である。名前はまだ無い。<br>
どこで生れたかとんと見当がつかぬ。
</p>
</body>上のプログラムに示す通り、br要素は、body要素の中において、テキストの改行(マークアップ)を行うために用いることが求められます。
各種ブラウザでの表示結果
br要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【br要素】 | ○ | ○ | ○ | ○ | ○ |
以上、br要素の使い方について、ご参考になさってください。