
em要素を使えば、文の中にアクセントを付けることができます。
em要素の使い方
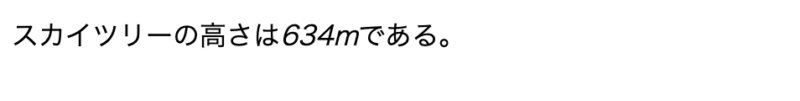
以下のプログラムと、ブラウザの表示結果を見てください。
<body>
<p>スカイツリーの高さは<em>634m</em>である。</p>
</body>
body要素の中に、「文のかたまり(段落)」を示すp要素があります。
p要素の中には、「スカイツリーの高さは634mである。」と書かれた文章があります。
そして「634m」と書かれたフレーズは、em要素でマークアップされています。
このため、ブラウザの表示結果の通り、「634m」は斜め文字のように表示されています。
つまり、この「斜め文字」のように表示された状態が、「強勢(アクセント)が付与された状態」を示してます。
全角文字に「強勢(アクセント)」を付与できる?
次に、全角文字(日本語)について、em要素でマークアップしてみましょう。
<body>
<p>スカイツリーの高さは<em>634m</em>である。</p>
<p>スカイツリーの<em>高さ</em>は<em>634m</em>である。</p>
</body>
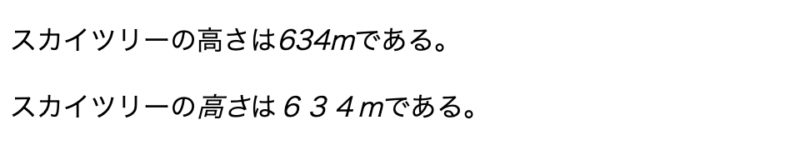
先ほどのプログラムに、もう一行、文章を追加しました。
追加した文章では、「高さ」と、全角文字として記載した「634m」について、em要素でマークアップしてあります。
そして、ブラウザの表示結果の通り、「高さ」及び「634m」の両方のフレーズに「強勢(アクセント)」を付与することができました。
英語(英文)ではどうなる?
では、英語(英文)について、em要素でマークアップしてみましょう。
<body>
<p>スカイツリーの高さは<em>634m</em>である。</p>
<p>スカイツリーの<em>高さ</em>は<em>634m</em>である。</p>
<p><em>The height</em> of the Sky Tree is <em>634 meters</em>.</p>
</body>
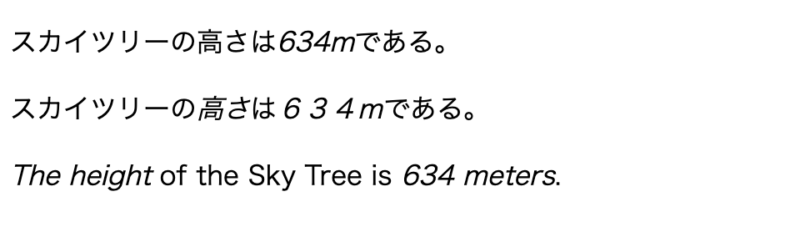
先ほどのプログラムに、更にもう一行、英文を追加しました。
追加した英文では、「The height」と「634 meters」について、em要素でマークアップしてあります。
そして、ブラウザの表示結果の通り、「The height」と「634 meters」の両方のフレーズに「強勢(アクセント)」を付与できました。
半角文字(カタカナ)へのマークアップは可能か?
さらに、半角のカタカナについて、em要素でマークアップをしてみました。
<body>
<p>スカイツリーの高さは<em>634m</em>である。</p>
<p>スカイツリーの<em>高さ</em>は<em>634m</em>である。</p>
<p><em>The height</em> of the Sky Tree is <em>634 meters</em>.</p>
<p><em>スカイツリー</em>の高さは<em>634m</em>である。</p>
</body>
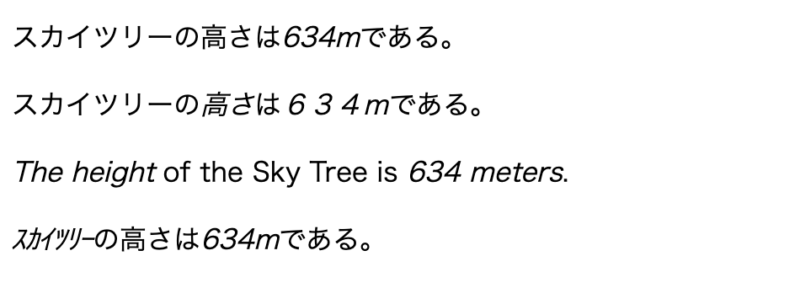
先ほどのプログラムに、半角カタカナのフレーズを含む日本語の文章を追加しました。
追加した文章では、「スカイツリー」と「634m」について、em要素でマークアップしてあります。
そして、ブラウザの表示結果の通り、「スカイツリー」と「634m」の両方のフレーズに「強勢(アクセント)」を付与できました。
「強勢(アクセント)を付与する」の意味

そもそも『強勢(アクセント)を付与する』って、どういう意味?
2つの例文について、紹介します。
<body>
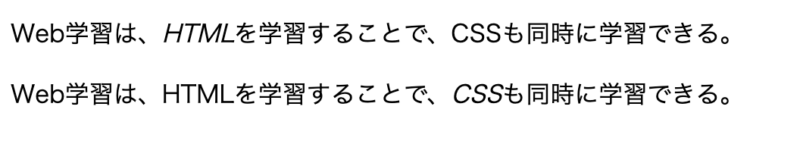
<p>Web学習は、<em>HTML</em>を学習することで、CSSも同時に学習できる。</p>
<p>Web学習は、HTMLを学習することで、<em>CSS</em>も同時に学習できる。</p>
</body>
上の文章では、HTMLに強勢が付与されています。下の文章では、CSSに強勢が付与されています。
上の文章では「HTMLを学習することで」という内容に強い意味を持たせています。また、下の文章では「CSSも同時に学習できる」という内容に強い意味を持たせています。
すなわち、em要素は、文の中でアクセントを付ける位置を設定することで、文章の意味(伝える意味)を変えることができます。
【カテゴリー】パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツ
em要素が属するカテゴリーは、パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツになります。
パルパブル・コンテンツに属する要素は、その要素の中にhidden属性が指定されていない要素を1つ以上含める必要があります。
また、フロー・コンテンツに属する要素は、body要素の中に記述される必要があります。フレージング・コンテンツに属する要素は、テキストをマークアップするために記述される必要があります。
つまり、em要素は、以下のプログラムに示す通り、body要素の中においてテキストをマークアップするために記述され、em要素の中にhidden属性が指定されていない要素を1つ以上含めるように記述する必要があります。
<body>
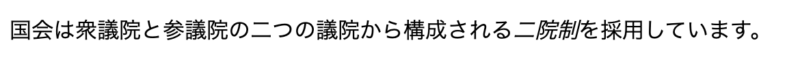
<p>国会は衆議院と参議院の二つの議院から構成される<em>二院制</em>を採用しています。</p>
</body>
上のプログラムに示す通り、em要素は、body要素の中において、テキストに強勢(アクセント)を付与(マークアップ)するために用いることが求められます。
また、プログラムに示す通り、em要素にhidden属性を指定することなく、em要素の内容「二院制」をブラウザに表示された状態とする必要があります。
【コンテンツ・モデル】フレージング・コンテンツ
em要素のコンテンツ・モデルは、フレージング・コンテンツです。
フレージング・コンテンツに属する要素は、文章内のテキストをマークアップするための要素です。そして、ブラウザに表示される「テキスト」も、フレージング・コンテンツに属する要素と同じように扱うことができます。
つまり、コンテンツ・モデルをフレージング・コンテンツとする要素(例えばem要素)は、その要素の中にフレージング・コンテンツに属する要素またはテキストを含めるように記述する必要があります。
つまり、em要素は、以下のプログラムに示す通り、em要素の中にフレージング・コンテンツに属する要素(例えばstrong要素)を含めるように記述する必要があります。
<body>
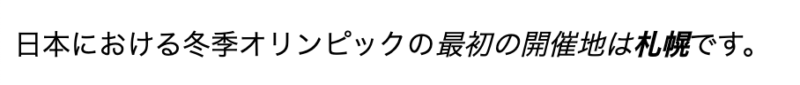
<p>日本における冬季オリンピックの<em>最初の開催地は<strong>札幌</strong></em>です。</p>
</body>
上に示したプログラムでは、p要素でマークアップされた文章の中で、「最初の開催地は札幌」のフレーズがem要素でマークアップされています。そして、em要素でマークアップされたフレーズ「最初の開催地は札幌」のうち、「札幌」のフレーズがstrong要素でマークアップされています。
このため、ブラウザの表示結果の通り、「最初の開催地は札幌」のフレーズが斜め文字として表示(強勢)され、さらに「札幌」の文言が重要な情報として太字に表示することができています。
各種ブラウザでの表示結果
em要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【em要素】 | ○ | ○ | ○ | ○ | ○ |
以上、em要素の使い方について、ご参考になさってください。