
Webページ上の注釈、細目、捕捉情報は、small要素で表しましょう。
small要素の使い方
以下のプログラムと、ブラウザの表示結果を見てください。
<body>
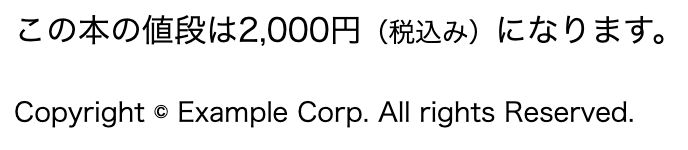
<p>この本の値段は2,000円<small>(税込み)</small>になります。</p>
<p><small>Copyright © Example Corp. All rights Reserved.</small></p>
</body>
body要素の中に、「文のかたまり(段落)」を示すp要素が2つあります。
1つ目のp要素の中には、『この本の値段は2,000円(税込み)になります。』と書かれた文章があります。
そして、注釈である「(税込み)」というフレーズは、small要素でマークアップされています。
このため、ブラウザの表示結果の通り、「(税込み)」は「2,000円」の文字に比べて小さく表示されています。
また、2つ目のp要素の中には、『Copyright © Example Corp. All rights Reserved.』と書かれた英文があります。
そして、細目であるこの英文はsmall要素でマークアップされ、全体的に文字が小さく表示されています。
細目は、細かな規定などを読者に明示するため、例えば、免責事項、警告、法的制約、著作権表示などに使われます。
small要素を使わない場合どのように表示される?
では、small要素でマークアップした場合と、small要素を使わない場合で、比較してみましょう。
<body>
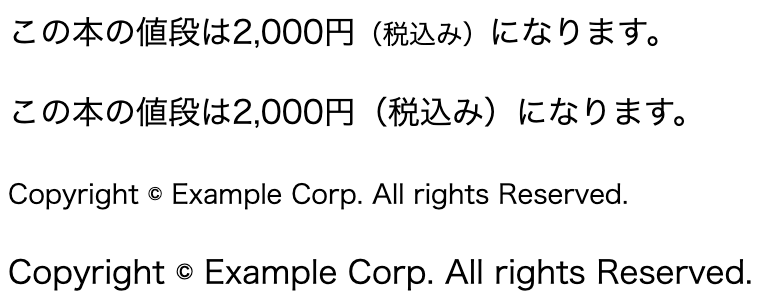
<p>この本の値段は2,000円<small>(税込み)</small>になります。</p>
<p>この本の値段は2,000円(税込み)になります。</p>
<p><small>Copyright © Example Corp. All rights Reserved.</small></p>
<p>Copyright © Example Corp. All rights Reserved.</p>
</body>
先ほどの2つの文章に、それぞれ同じ内容でsmall要素を使わない文章を追加しました。
それぞれの文章は、上段の文章がsmall要素でマークアップが行われ、下段の文章はsmall要素を使っていません。
そして、表示結果に示すように、small要素を使うことで、マークアップされたフレーズ(文章)は、小さく表示されていることがハッキリとわかります。
【カテゴリー】パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツ
small要素が属するカテゴリーは、パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツになります。
パルパブル・コンテンツに属する要素は、その要素の中にhidden属性が指定されていない要素を1つ以上含める必要があります。
また、フロー・コンテンツに属する要素は、body要素の中に記述される必要があります。フレージング・コンテンツに属する要素は、テキストをマークアップするために記述される必要があります。
つまり、small要素は、以下のプログラムに示す通り、body要素の中においてテキストをマークアップするために記述され、small要素の中にhidden属性が指定されていない要素を1つ以上含めるように記述する必要があります。
<body>
<p><small>本サービスに関して生じる損害について当社は一切責任を負いません。</small></p>
</body>
small要素は、上のプログラムに示す通りbody要素の中で、マークアップしたテキストを「小さく表示させた状態」とするために用いることが求められます。
また、プログラムに示す通り、small要素にhidden属性を指定することなく、small要素の内容「本サービスに関して生じる損害について当社は一切責任を負いません。」がブラウザに表示された状態とする必要があります。
【コンテンツ・モデル】フレージング・コンテンツ
small要素のコンテンツ・モデルは、フレージング・コンテンツです。
フレージング・コンテンツに属する要素は、文章内のテキストをマークアップするための要素です。そして、ブラウザに表示される「テキスト」も、フレージング・コンテンツに属する要素と同じように扱うことができます。
つまり、コンテンツ・モデルをフレージング・コンテンツとする要素(例えばsmall要素)は、その要素の中にフレージング・コンテンツに属する要素またはテキストを含めるように記述する必要があります。
つまり、small要素は、以下のプログラムに示す通り、small要素の中にフレージング・コンテンツに属する要素(例えばstrong要素)を含めるように記述する必要があります。
<body>
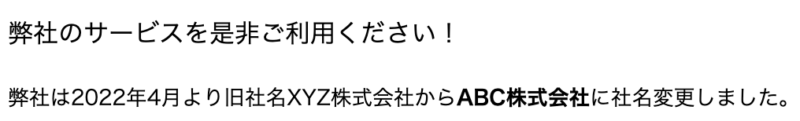
<p>弊社のサービスを是非ご利用ください!</p>
<footer>
<p><small>弊社は2022年4月より旧社名XYZ株式会社から<strong>ABC株式会社</strong>に社名変更しました。</small></p>
</footer>
</body>
上に示したプログラムでは、body要素の中のfooter要素において、p要素でマークアップされた文章「弊社は2022年4月より旧社名XYZ株式会社からABC株式会社に社名変更しました。」のフレーズがsmall要素でマークアップされています。
そして、small要素でマークアップされたフレーズのうち「ABC株式会社」のテキストがstrong要素でマークアップされています。
このため、ブラウザの表示結果の通り、「弊社は2022年4月より旧社名XYZ株式会社からABC株式会社に社名変更しました。」のフレーズが小さい文字として表示され、さらに「ABC株式会社」の文言に重要性を付与した状態で表示することができています。
各種ブラウザでの表示結果
small要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【small要素】 | ○ | ○ | ○ | ○ | ○ |
以上、small要素の使い方について、ご参考になさってください。