
sub要素やsup要素を使えば、下付き文字や上付き文字を表示できます。
sub要素とsup要素の使い方
sub要素とsup要素を使って、下付き文字や上付き文字を表示する例を紹介します。
<body>
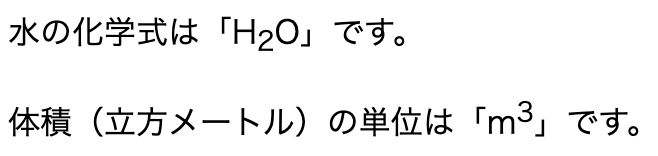
<p>水の化学式は「H<sub>2</sub>O」です。</p>
<p>体積(立方メートル)の単位は「m<sup>3</sup>」です。</p>
</body>
body要素の中に、sub要素またはsup要素を使った2つのp要素を記述しました。
1つ目のp要素では、水の化学式を表示するために、下付き文字として表示すべき「2」をsub要素の内容に指定しています。数字の「2」は、半角文字を記述してます。
また、2つ目のp要素では、体積(立方メートル)の単位を表示するために、上付き文字として表示すべき「3」をsup要素の内容に指定しています。数字の「3」は、半角文字を記述してます。
そして、ブラウザの表示結果の通り、「2」を下付き文字とした水の化学式と、「3」を上付き文字とした体積(立方メートル)の単位を正しく表示することができました。
その他の半角文字や全角文字の下付き、上付き表示について
その他の半角文字や全角文字について、sub要素とsup要素を適用してみました。
<body>
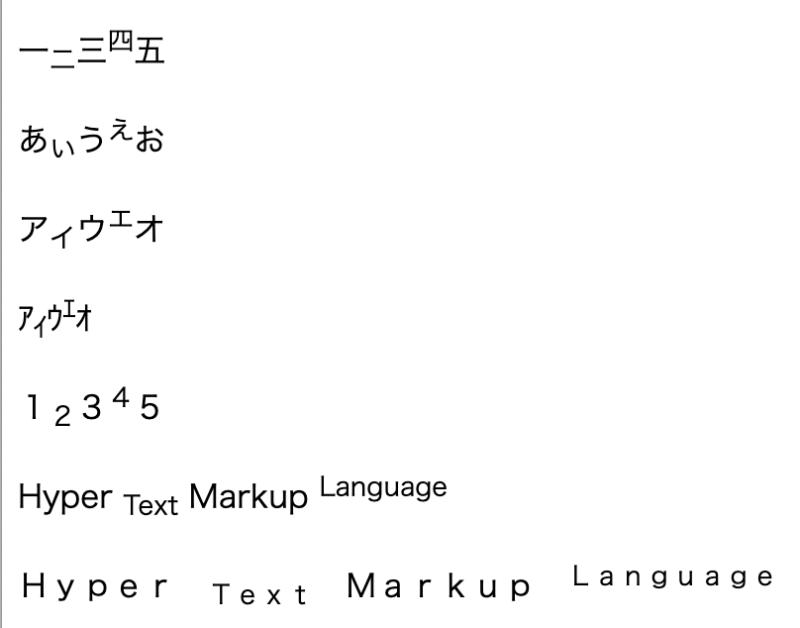
<p>一<sub>二</sub>三<sup>四</sup>五</p>
<p>あ<sub>い</sub>う<sup>え</sup>お</p>
<p>ア<sub>イ</sub>ウ<sup>エ</sup>オ</p>
<p>ア<sub>イ</sub>ウ<sup>エ</sup>オ</p>
<p>1<sub>2</sub>3<sup>4</sup>5</p>
<p>Hyper <sub>Text</sub> Markup <sup>Language</sup></p>
<p>Hyper <sub>Text</sub> Markup <sup>Language</sup></p>
</body>
1つ目のp要素は全角漢字、2つ目はひらがな、3つ目は全角カタカナ、4つ目は半角カタカナ、5つ目は全角数字、6つ目は半角英文字、7つ目は全角英文字としました。
それぞれのp要素の内容に、sub要素とsup要素を適用してます。
そして、ブラウザの表示結果の通り、各文字の形態(全角や半角)を保ちつつ、下付きや上付きの表示がなされていることが確認できます。
【カテゴリー】パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツ
sub要素とsup要素が属するカテゴリーは、パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツになります。
パルパブル・コンテンツに属する要素は、その要素の中にhidden属性が指定されていない要素を1つ以上含める必要があります。
また、フロー・コンテンツに属する要素は、body要素の中に記述される必要があります。フレージング・コンテンツに属する要素は、テキストをマークアップするために記述される必要があります。
つまり、sub要素とsup要素は、以下のプログラムに示す通り、body要素の中においてテキストをマークアップするために記述され、sub要素やsup要素の中にhidden属性が指定されていない要素を1つ以上含めるように記述する必要があります。
<body>
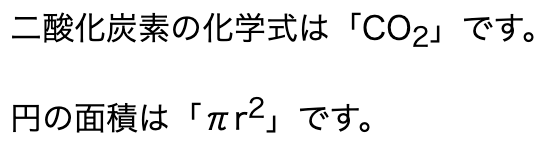
<p>二酸化炭素の化学式は「CO<sub>2</sub>」です。</p>
<p>円の面積は「πr<sup>2</sup>」です。</p>
</body>
sub要素やsup要素は、上のプログラムに示す通り、body要素の中でマークアップしたテキストについて、上付き文字や下付き文字として表示するために用いる必要があります。
また、プログラムに示す通り、sub要素やsup要素にhidden属性を指定することなく、sub要素やsup要素の内容「2(数字)」がブラウザに表示された状態とする必要があります。
【コンテンツ・モデル】フレージング・コンテンツ
sub要素やsup要素のコンテンツ・モデルは、フレージング・コンテンツです。
フレージング・コンテンツに属する要素は、文章内のテキストをマークアップするための要素です。そして、ブラウザに表示される「テキスト」も、フレージング・コンテンツに属する要素と同じように扱うことができます。
つまり、コンテンツ・モデルをフレージング・コンテンツとする要素(例えばsub要素)は、その要素の中にフレージング・コンテンツに属する要素またはテキストを含めるように記述する必要があります。
このため、sub要素やsup要素は、以下のプログラムに示す通り、sub要素やsup要素の中にフレージング・コンテンツに属する要素(例えばstrong要素)を含めるように記述する必要があります。
<body>
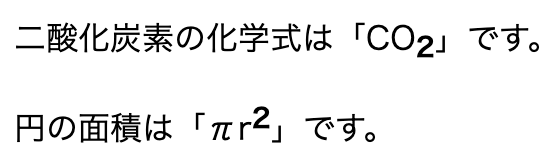
<p>二酸化炭素の化学式は「CO<sub><strong>2</strong></sub>」です。</p>
<p>円の面積は「πr<sup><strong>2</strong></sup>」です。</p>
</body>
上に示したプログラムでは、body要素の中のsub要素やsup要素において、「2(数字)」の文字が各要素でマークアップされています。そして、sub要素やsup要素の中において「2(数字)」がstrong要素でマークアップされています。
このため、ブラウザの表示結果の通り、「2(数字)」の文字について、sub要素やsup要素により上付き文字や下付き文字として表示されると共に、重要性を付与した状態で表示することができています。
各種ブラウザでの表示結果
sub要素とsup要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【sub要素】 | ◯ | ◯ | ◯ | ◯ | ◯ |
| 【sup要素】 | ◯ | ◯ | ◯ | ◯ | ◯ |
以上、sub要素とsup要素の使い方について、ご参考になさってください。