
span要素を使えば、テキストの汎用的な範囲を指定できます。
span要素による指定方法
先ず、span要素によるテキストの汎用的な範囲の指定方法を紹介します。
<body>
<p>国境の長いトンネルを抜けると<span>雪国</span>であった。</p>
</body>
body要素の中に、「文のかたまり(段落)」を示すp要素があります。
p要素の中には、span要素の内容として指定(マークアップ)されたフレーズ「雪国」があります。
「雪国」は、span要素の内容として指定されていますが、ブラウザの表示結果の通り、表示されるスタイルは、p要素として指定されたその他のテキストと同じ状態です。つまり、単にテキストの「汎用的な範囲」として指定されたに過ぎない状態となってます。
style属性を使ってspan要素の内容「雪国」の表示を設定する
では、span要素の内容である「雪国」の表示スタイルを、style属性を使って設定する方法を紹介します。
<body>
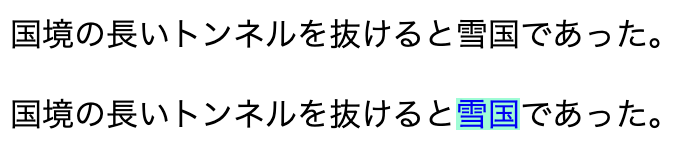
<p>国境の長いトンネルを抜けると<span>雪国</span>であった。</p>
<p>国境の長いトンネルを抜けると<span style="background-color:aquamarine; color:blue;">雪国</span>であった。</p>
</body>
先ほどのプログラムに、style属性の内容を含めたspan要素を含む文章を追加しました。
追加した文章では、span要素にstyle属性が指定されています。そして、style属性には、「雪国」の表示スタイルの指定に関する「プロパティ」及び「(プロパティ)値」のセットを2セット設定しました。
1つ目の「プロパティ」及び「(プロパティ)値」のセットは、background-colorプロパティにaquamarine値を指定してあります。
また、2つ目の「プロパティ」及び「(プロパティ)値」のセットは、colorプロパティにblue値を指定してあります。
このため、ブラウザの表示結果の通り、「雪国」の表示スタイルは、背景色を水色としつつ、テキストの色を青色とすることができました。
つまり、span要素により汎用的な範囲を指定し、その指定された範囲について、更にstyle属性を用いて表示スタイルを設定することで、指定されたテキスト範囲の表示スタイルをアレンジすることができます。
class属性を使ってspan要素の内容「雪国」の表示スタイルを設定する
次に、span要素の内容である「雪国」の表示スタイルを、class属性を使って設定する方法を紹介します。
<head>
<meta charset="UTF-8">
<title>span要素</title>
<link href="css/style_c.css" rel="stylesheet">
</head>
<body>
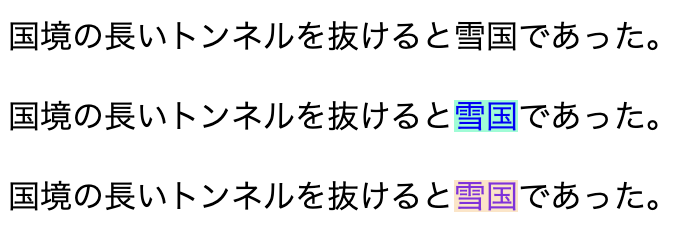
<p>国境の長いトンネルを抜けると<span>雪国</span>であった。</p>
<p>国境の長いトンネルを抜けると<span style="background-color:aquamarine; color:blue;">雪国</span>であった。</p>
<p>国境の長いトンネルを抜けると<span class="snow_country">雪国</span>であった。</p>
</body>.snow_country {
background-color:bisque;
color:blueviolet;
}
先ほどのプログラムに、class属性を指定したspan要素を含む文章を追加しました。
追加した文章では、class属性の値として「snow_country」を指定しています。
更に、外部ファイル(スタイルシート)を読み込むため、head要素の中にlink要素を追加しています。
link要素では、href属性とrel属性を指定しています。
href属性は、読み込む外部ファイルのURL、つまり外部ファイルの場所を指定するための属性です。URLの指定には、ファイルの階層構造と、読み込むファイル名とが指定されます。
また、rel属性は、読み込む外部ファイルの用途を指定する属性です。
ここで、外部ファイルとしての「style_c.css」ファイルに記述した通り、class属性として指定した「snow_country」の表示スタイルの適用について、「プロパティ」及び「(プロパティ)値」のセットを2セット設定しました。
1つ目の「プロパティ」及び「(プロパティ)値」のセットは、background-colorプロパティにbisque値を指定してあります。
また、2つ目の「プロパティ」及び「(プロパティ)値」のセットは、colorプロパティにblueviolet値を指定してあります。
そして、ブラウザの表示結果の通り、「雪国」の表示スタイルを変更することができました。
以上から、span要素によってテキストの汎用的な範囲を指定しつつ、class属性の指定およびlink要素を用いた外部ファイル(スタイルシート)の読み込みを行うことで、テキストの表示スタイルをアレンジすることができました。
【カテゴリー】パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツ
span要素が属するカテゴリーは、パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツになります。
パルパブル・コンテンツに属する要素は、その要素の中にhidden属性が指定されていない要素を1つ以上含める必要があります。
また、フロー・コンテンツに属する要素は、body要素の中に記述される必要があります。フレージング・コンテンツに属する要素は、テキストをマークアップするために記述される必要があります。
つまり、span要素は、以下のプログラムに示す通り、body要素の中においてテキストをマークアップするために記述され、span要素の中にhidden属性が指定されていない要素を1つ以上含めるように記述する必要があります。
<body>
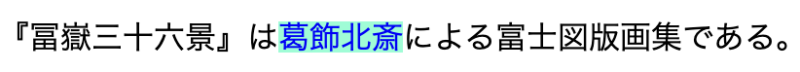
<p>『冨嶽三十六景』は<span style="background-color:aquamarine; color:blue;">葛飾北斎</span>による富士図版画集である。</p>
</body>
span要素は、上のプログラムに示す通り、body要素の中でマークアップしたテキストについて、汎用的な範囲を指定するように用いる必要があります。
また、プログラムに示す通り、span要素にhidden属性を指定することなく、span要素の内容「葛飾北斎」がブラウザに表示された状態とする必要があります。
【コンテンツ・モデル】フレージング・コンテンツ
span要素のコンテンツ・モデルは、フレージング・コンテンツです。
フレージング・コンテンツに属する要素は、文章内のテキストをマークアップするための要素です。そして、ブラウザに表示される「テキスト」も、フレージング・コンテンツに属する要素と同じように扱うことができます。
つまり、コンテンツ・モデルをフレージング・コンテンツとする要素(例えばspan要素)は、その要素の中にフレージング・コンテンツに属する要素またはテキストを含めるように記述する必要があります。
このため、span要素は、以下のプログラムに示す通り、span要素の中にフレージング・コンテンツに属する要素(例えばstrong要素)を含めるように記述する必要があります。
<body>
<p>『冨嶽三十六景』は<span style="background-color:aquamarine; color:blue;"><strong>葛飾北斎</strong></span>による富士図版画集である。</p>
</body>
上に示したプログラムでは、body要素の中のspan要素にて「葛飾北斎」のテキストがマークアップされています。そして、span要素の中において「葛飾北斎」のテキストがstrong要素でマークアップされています。
このため、ブラウザの表示結果の通り、「葛飾北斎」のテキストについて、span要素におけるstyle属性により表示スタイルが指定されると共に、重要性を付与した状態で表示することができています。
各種ブラウザでの表示結果
span要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【span要素】 | ◯ | ◯ | ◯ | ◯ | ◯ |
以上、span要素の使い方について、ご参考になさってください。