
英語の長文は、wbr要素を使うことで指定した位置で改行できます。
p要素で英文(長文)を記述した例
先ず、長い英文をp要素で記述した例を紹介します。
<body>
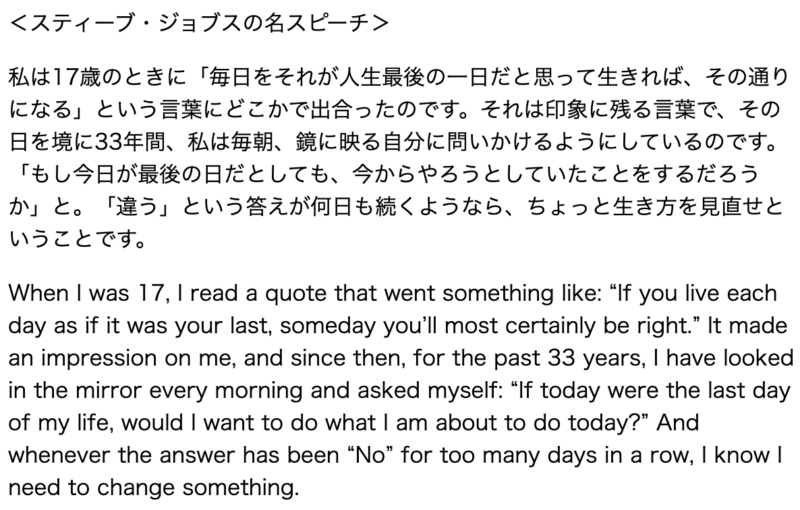
<p><スティーブ・ジョブスの名スピーチ></p>
<p>私は17歳のときに「毎日をそれが人生最後の一日だと思って生きれば、その通りになる」という言葉にどこかで出合ったのです。それは印象に残る言葉で、その日を境に33年間、私は毎朝、鏡に映る自分に問いかけるようにしているのです。「もし今日が最後の日だとしても、今からやろうとしていたことをするだろうか」と。「違う」という答えが何日も続くようなら、ちょっと生き方を見直せということです。</p>
<p>When I was 17, I read a quote that went something like: “If you live each day as if it was your last, someday you’ll most certainly be right.” It made an impression on me, and since then, for the past 33 years, I have looked in the mirror every morning and asked myself: “If today were the last day of my life, would I want to do what I am about to do today?” And whenever the answer has been “No” for too many days in a row, I know I need to change something.</p>
</body>
body要素の中に、「文のかたまり(段落)」を示すp要素が3つあります。
1つ目と2つ目のp要素は、日本語の文章です。
そして、3つ目のp要素は、長い英文となってます。
記載する英文が長くなると、表示結果として示す通り、英文の5行目の右端が、「And」以降が途切れて比較的大きな空白部分が設けられ、次の単語である「whenever」から次行の文章として表示されてしまします。
この空白部分があることで、ユーザーは違和感を感じることもあるでしょう。
なお、2つ目のp要素は、長い日本語の文章となってますが、日本語は英語と異なり、一文字ごとに改行が可能であるため、ブラウザにより改行位置が自動調整されることから、文の右端に大きい空白部分ができることはありません。
英文(長文)の中に、改行を可能とするwbr要素を記述する
次に、英文の中にwbr要素を記述し、表示上の違和感を解消する例を紹介します。
<body>
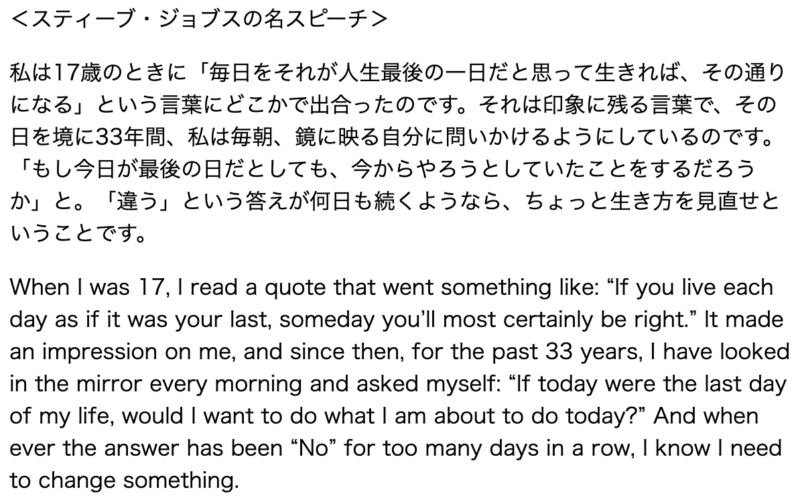
<p><スティーブ・ジョブスの名スピーチ></p>
<p>私は17歳のときに「毎日をそれが人生最後の一日だと思って生きれば、その通りになる」という言葉にどこかで出合ったのです。それは印象に残る言葉で、その日を境に33年間、私は毎朝、鏡に映る自分に問いかけるようにしているのです。「もし今日が最後の日だとしても、今からやろうとしていたことをするだろうか」と。「違う」という答えが何日も続くようなら、ちょっと生き方を見直せということです。</p>
<p>When I was 17, I read a quote that went something like: “If you live each day as if it was your last, someday you’ll most certainly be right.” It made an impression on me, and since then, for the past 33 years, I have looked in the mirror every morning and asked myself: “If today were the last day of my life, would I want to do what I am about to do today?” And when<wbr>ever the answer has been “No” for too many days in a row, I know I need to change something.</p>
</body>
プログラムの記述の通り、先ほどの長い英文について、「whenever」の「when」と「ever」との間にwbr要素を記述しました。
そして、ブラウザの表示結果の通り、「And」の右側に「when」が表示され、次行が「ever」から開始されるようになりました。
このため、記載する英文が長くなってしまう場合には、先ず、英文をそのまま記述すると共にブラウザに一旦表示させて表示結果を確認し、改行の位置を調整する必要があると判断した際に、wbr要素を使用することで、改行される位置を調整することができます。
なお、wbr要素は、記述した位置(上の例の場合、「when」と「ever」との間)で、必ず改行されて表示されるわけではなく、ブラウザの横方向の表示範囲(ブラウザの幅)に基づいて、ブラウザにより自動調整されることになります。
【カテゴリー】フロー・コンテンツ、フレージング・コンテンツ
wbr要素が属するカテゴリーは、フロー・コンテンツ、フレージング・コンテンツになります。
フロー・コンテンツに属する要素は、body要素の中に記述される必要があります。また、フレージング・コンテンツに属する要素は、テキストをマークアップするために記述される必要があります。
つまり、wbr要素は、以下のプログラムに示す通り、body要素の中においてテキストをマークアップするために記述する必要があります。
<body>
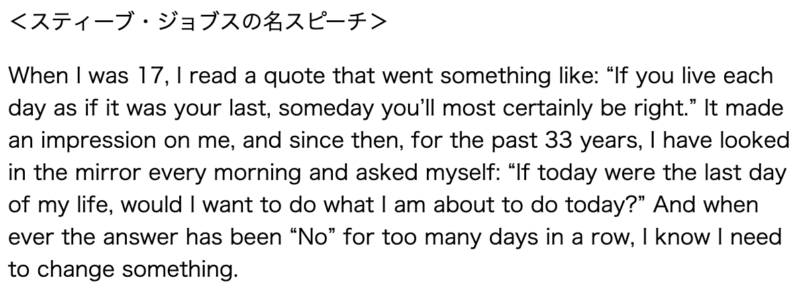
<p><スティーブ・ジョブスの名スピーチ></p>
<p>When I was 17, I read a quote that went something like: “If you live each day as if it was your last, someday you’ll most certainly be right.” It made an impression on me, and since then, for the past 33 years, I have looked in the mirror every morning and asked myself: “If today were the last day of my life, would I want to do what I am about to do today?” And when<wbr>ever the answer has been “No” for too many days in a row, I know I need to change something.</p>
</body>
各種ブラウザでの表示結果
wbr要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【wbr要素】 | ◯ | ◯ | ◯ | ◯ | ◯ |
以上、wbr要素の使い方について、ご参考になさってください。