
abbr要素を使えば、略語や頭文字を示すことができます。
abbr要素の使い方
以下のプログラムと、ブラウザの表示結果を見てください。
<body>
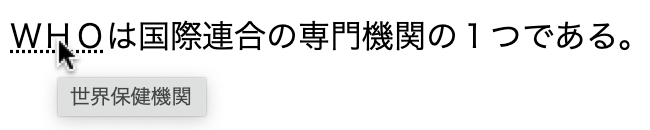
<p><abbr title="世界保健機関">WHO</abbr>は国際連合の専門機関の1つである。</p>
</body>
body要素の中に、「文のかたまり(段落)」を示すp要素があります。
p要素の中には、「WHOは国際連合の専門機関の1つである。」と書かれた文章があります。
そして、用語「WHO」は、abbr要素でマークアップされ、title属性として「世界保健機関」が指定されています。
このため、用語「WHO」は、ブラウザの表示結果の通り、下線(点線)を付与された状態で表示され、ユーザーは「WHO」が略語(又は頭文字)であることを知ることができます。
更に、マウスポインターを用語「WHO」の上に置くことで、ブラウザの表示結果の通り、「世界保健機関」の文字がポップアップ表示され、用語「WHO」の日本語の正式名称を知ることができるようになります。
半角英文字ではどうなる?
では、半角英文字について、abbr要素でマークアップしてみましょう。
<body>
<p><abbr title="世界保健機関">WHO</abbr>は国際連合の専門機関の1つである。</p>
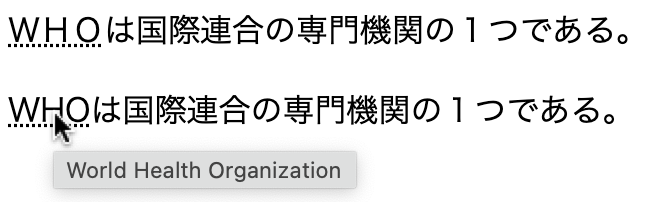
<p><abbr title="World Health Organization">WHO</abbr>は国際連合の専門機関の1つである。</p>
</body>
先ほどのプログラムに、文章を追加しました。
追加した文章では、半角英文字「WHO」をabbr要素でマークアップし、title属性として半角英文字である「World Health Organization」を指定しました。
そして、ブラウザの表示結果の通り、半角英文字「WHO」は、下線(点線)を付与された状態で表示することができました。
更に、マウスポインターを用語「WHO」の上に置くことで、ブラウザの表示結果の通り、「World Health Organization」の半角英文字がポップアップ表示されるようになりました。
abbr要素は、全角数字にマークアップできるか?
更に、全角数字についても、abbr要素でマークアップを行いました。
<body>
<p><abbr title="世界保健機関">WHO</abbr>は国際連合の専門機関の1つである。</p>
<p><abbr title="World Health Organization">WHO</abbr>は国際連合の専門機関の1つである。</p>
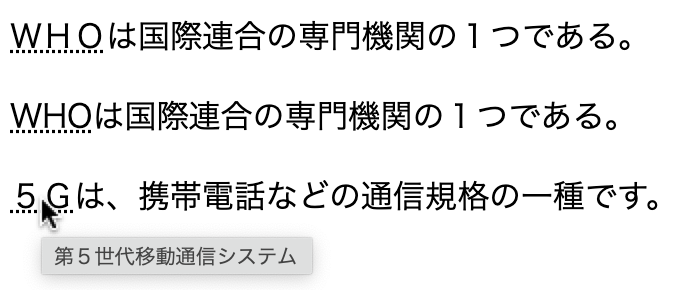
<p><abbr title="第5世代移動通信システム">5G</abbr>は、携帯電話などの通信規格の一種です。</p>
</body>
先ほどのプログラムに、全角数字を含む文章を追加しました。
追加した文章では、全角数字「5G」をabbr要素でマークアップし、title属性として全角数字を含む「第5世代移動通信システム」を指定しました。
そして、ブラウザの表示結果の通り、全角数字「5G」は、下線(点線)を付与された状態で表示することができました。
更に、マウスポインターを用語「5G」の上に置くことで、ブラウザの表示結果の通り、「第5世代移動通信システム」の全角文字がポップアップ表示されるようになりました。
abbr要素は、半角数字にマークアップできるか?
半角数字についても、abbr要素でマークアップを行いました。
<body>
<p><abbr title="世界保健機関">WHO</abbr>は国際連合の専門機関の1つである。</p>
<p><abbr title="World Health Organization">WHO</abbr>は国際連合の専門機関の1つである。</p>
<p><abbr title="第5世代移動通信システム">5G</abbr>は、携帯電話などの通信規格の一種です。</p>
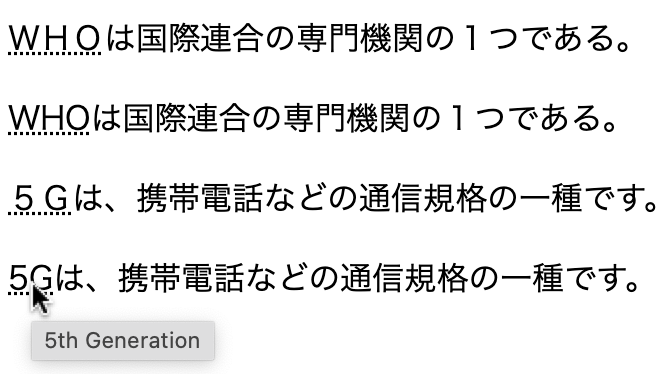
<p><abbr title="5th Generation">5G</abbr>は、携帯電話などの通信規格の一種です。</p>
</body>
先ほどのプログラムに、半角数字を含む文章を追加しました。
追加した文章では、半角数字「5G」をabbr要素でマークアップし、title属性として半角数字を含む「5th Generation」を指定しました。
そして、ブラウザでの表示結果の通り、半角数字「5G」は、下線(点線)を付与された状態で表示されるようになりました。
更に、マウスポインターを用語「5G」の上に置くことで、ブラウザの表示結果の通り、「5th Generation」のフレーズがポップアップ表示されるようになりました。
abbr要素は、半角カタカナにマークアップできるか?
また、半角カタカナについても、abbr要素でマークアップを行いました。
<body>
<p><abbr title="世界保健機関">WHO</abbr>は国際連合の専門機関の1つである。</p>
<p><abbr title="World Health Organization">WHO</abbr>は国際連合の専門機関の1つである。</p>
<p><abbr title="第5世代移動通信システム">5G</abbr>は、携帯電話などの通信規格の一種です。</p>
<p><abbr title="5th Generation">5G</abbr>は、携帯電話などの通信規格の一種です。</p>
<p>仕事帰りの一杯は、<abbr title="焼酎ハイボール">チューハイ</abbr>に限る。</p>
</body>
先ほどのプログラムに、半角カタカナを含む文章を追加しました。
追加した文章では、半角カタカナ「チューハイ」をabbr要素でマークアップし、title属性として半角数字を含む「焼酎ハイボール」を指定しました。
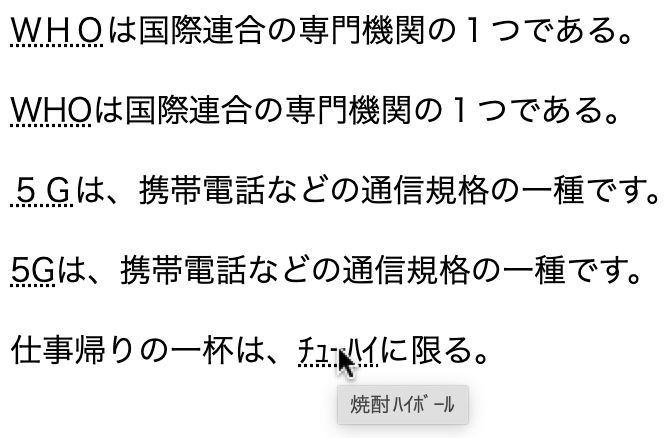
そして、ブラウザの表示結果の通り、半角カタカナ「チューハイ」は、下線(点線)を付与された状態で表示されるようになりました。
更に、マウスポインターを用語「チューハイ」の上に置くことで、ブラウザの表示結果の通り、「焼酎ハイボール」のフレーズがポップアップ表示されるようになりました。
【カテゴリー】パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツ
abbr要素が属するカテゴリーは、パルパブル・コンテンツ、フロー・コンテンツ、フレージング・コンテンツになります。
パルパブル・コンテンツに属する要素は、その要素の中にhidden属性が指定されていない要素を1つ以上含める必要があります。
また、フロー・コンテンツに属する要素は、body要素の中に記述される必要があります。フレージング・コンテンツに属する要素は、テキストをマークアップするために記述される必要があります。
つまり、abbr要素は、以下のプログラムに示す通り、body要素の中においてテキストをマークアップするために記述され、abbr要素の中にhidden属性が指定されていない要素を1つ以上含めるように記述する必要があります。
<body>
<p>デジタル技術を活用した製品や組織の改革を<abbr title="Digital Transformation">DX</abbr>という。</p>
</body>
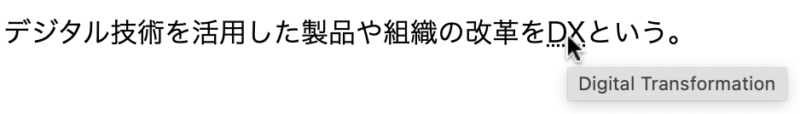
abbr要素は、上のプログラムに示す通り、body要素の中でマークアップしたテキストについて、略語や頭文字であることを示すために使われる必要があります。
また、プログラムに示す通り、abbr要素にhidden属性を指定することなく、abbr要素の内容「DX」がブラウザに表示された状態とする必要があります。
【コンテンツ・モデル】フレージング・コンテンツ
abbr要素のコンテンツ・モデルは、フレージング・コンテンツです。
フレージング・コンテンツに属する要素は、文章内のテキストをマークアップするための要素です。そして、ブラウザに表示される「テキスト」も、フレージング・コンテンツに属する要素と同じように扱うことができます。
つまり、コンテンツ・モデルをフレージング・コンテンツとする要素(例えばabbr要素)は、その要素の中にフレージング・コンテンツに属する要素またはテキストを含めるように記述する必要があります。
このため、abbr要素は、以下のプログラムに示す通り、abbr要素の中にフレージング・コンテンツに属する要素(例えばstrong要素)を含めるように記述する必要があります。
<body>
<p>事務系の定型作業を自動化するツールを<abbr title="Robotic Process Automation"><strong>RPA</strong></abbr>という。</p>
</body>
上に示したプログラムでは、body要素の中のp要素において、「RPA」のフレーズがabbr要素でマークアップされています。そして、abbr要素の中において「RPA」のテキストがstrong要素でマークアップされています。
このため、ブラウザの表示結果の通り、「RPA」のフレーズについて、略語や頭文字であることが示されると共に重要性を付与した状態で表示することができています。
各種ブラウザでの表示結果
abbr要素について、主要なブラウザにおけるサポート状況は、以下の通りです。
| Google Chrome | Microsoft Edge | Safari | Firefox | Opera | |
| 【abbr要素】 | ◯ | ◯ | △※1 | ◯ | ◯ |
以上、abbr要素の使い方について、ご参考になさってください。